UI/UX Hackfest: Jenkins User Interface track highlights
In this article, I would like to share some highlights from the User Interface track of the Jenkins UI/UX Hackfest we held on May 25..29. This blog post has been slightly delayed by the infrastructure issues we had in the project, but, as for improving the Jenkins UI, it is better late than never. Key highlights from the event:
-
We delivered a preview of Jenkins read-only configuration. During the hackfest we discovered and fixed many compatibility issues.
-
We created a new Dark Theme for Jenkins. We also improved theming support in the core, and fixed compatibility in many plugins.
-
We contributed to the Jenkins UI accessibility, including UX testing and fixing the reported issues. JENKINS-62437: Configuration UI: Tables to divs migration testing was the dominant story there.
-
We worked on a New Script Security approvals management UI
We had 54 contributors at the hackfest. 22 of them have contributed to the user interface track as committers, testers and reviewers: Tim Jacomb, Ullrich Hafner, Raihaan Shouhell, Sumit Sarin, Daniel Beck, Romén Rodríguez-Gil, wadeck Follonier, Runxia Ye, Félix Queiruga, Aytunc Beken, Peter Jonsson, Antonio Muniz, Kseniia Nenasheva, Sladyn Nuner, Abhyudaya Sharma, Oleg Nenashev, Nimish Bongale, Esther Álvarez Feijoo, Denys Digtiar, Slavo, Liam Newman, and Gavin Mogan. Thanks to all contributors!
See the blog post below to know more about these and other user interface improvements.
Read-only Jenkins Configuration
Quick access: demo, feature preview announcement, presentation materials
A read-only view of Jenkins configurations, jobs and agents is important to Jenkins Configuration-as-Code users. It would allow them to access configuration and diagnostics information about their Jenkins instances while having no opportunity to occasionally change it. This story is a part of the Jenkins roadmap, and it was featured as an area for contribution during the UI/UX hackfest.
On May 25th we have released a preview for Read-only Jenkins Configuration. Read the announcement by Tim Jacomb in this blogpost. During the hackfest we kept testing the change and fixing compatibility in the Jenkins plugins, including the Cloud Stats Plugin, Role Strategy Plugin, Simple Disk Usage Plugin and others.

We would appreciate feedback and testing from the Jenkins users! See the blogpost for the guidelines.
Dark Theme
Quick access: demo, project repository
Dark user interface themes are very popular among developers: in IDE, communication tools, etc. And there is an interest to have one for Jenkins. There were a few of implementations before the hackfest, most notably camalot/jenkins-dark-stylish and a dark version of the Neo2 Theme. These themes were difficult to maintain, and finally they were either removed or abandoned. What if Jenkins had an official theme?
During the event a group of contributors focused on creating a new Dark Theme for Jenkins. This effort included:
-
Patches to the Jenkins core which simplified development and maintenance of UI themes. Support for CSS variables was added, as well as PostCSS processing which helps to simplify browser compatibility.
-
Dark Theme itself.
-
UI Testing and compatibility fixes in the core and multiple Jenkins plugins.
-
Dark theme demo with support for the development mode.
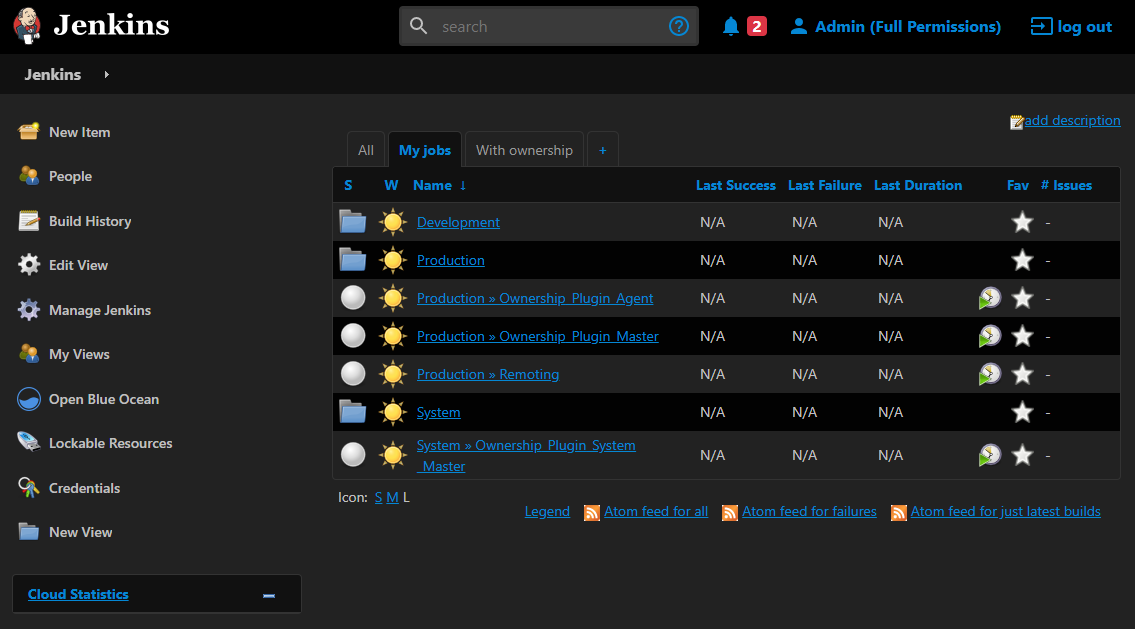
You can try out this theme starting from Jenkins 2.239. It is available as a plugin from the Jenkins Update Center. An example screenshot of the main page:

If you discover any Dark theme compatibility issues, please report them here.
Jenkins Configuration UI Accessibility
Quick access: demo, project page
Jenkins Web UI accessibility was one of the suggested topics at the event. We would like to make Jenkins usable by as many people as possible. It includes multiple groups of users: people with disabilities, ones using mobile devices, or those with slow network connections. In general, all Jenkins users would benefit from better navigation and layouts. Some of the accessibility improvements we implemented during the event:
-
Added aria-labels to username & password input fields
-
Indicate the language of the page in the footer (not merged yet)
-
Remove page generation timestamp from the footer
At the UI/UX hackfest the major focus was on migrating configuration pages from tables to divs (JENKINS-62437). It will make them more user-friendly on narrow and especially mobile screens. The change will also help users to navigate complex forms with multiple levels of nesting. Our progress:
-
User Experience testing. Thanks to the contributors, we discovered several compatibility issues in plugins.
-
Bug fixes in several plugins
-
A new Dockerized demo which allows to evaluate the change with a set of pre-configured plugins.
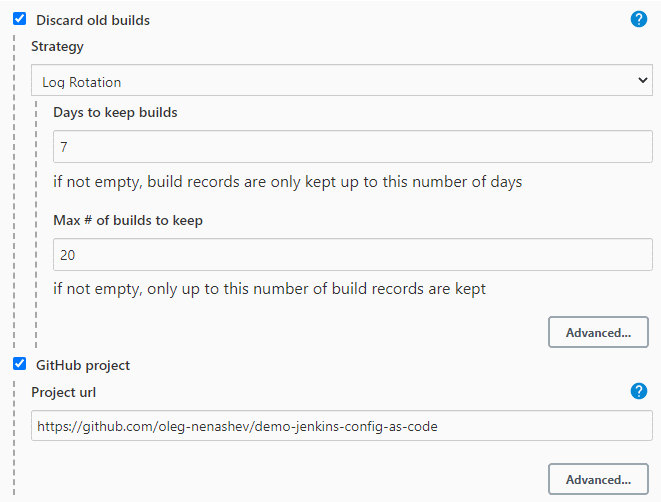
Here is an example of a job configuration page using the new layout:

We will keep working on this change in the coming weeks, and we invite Jenkins users and Contributors to help us with testing the change! Testing guidelines are available in the JENKINS-62437 ticket.
New Script Security approvals management UI
Quick access: demo, pull request
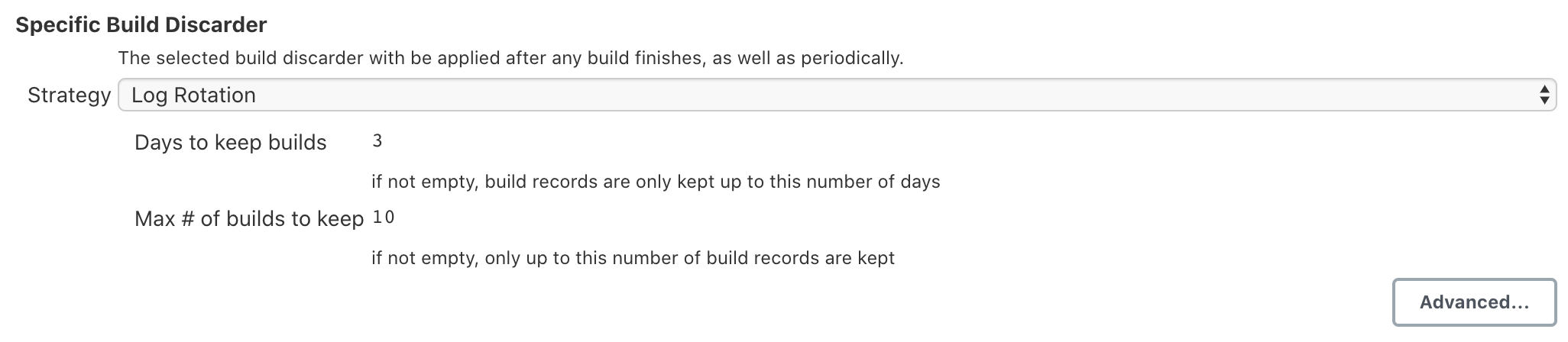
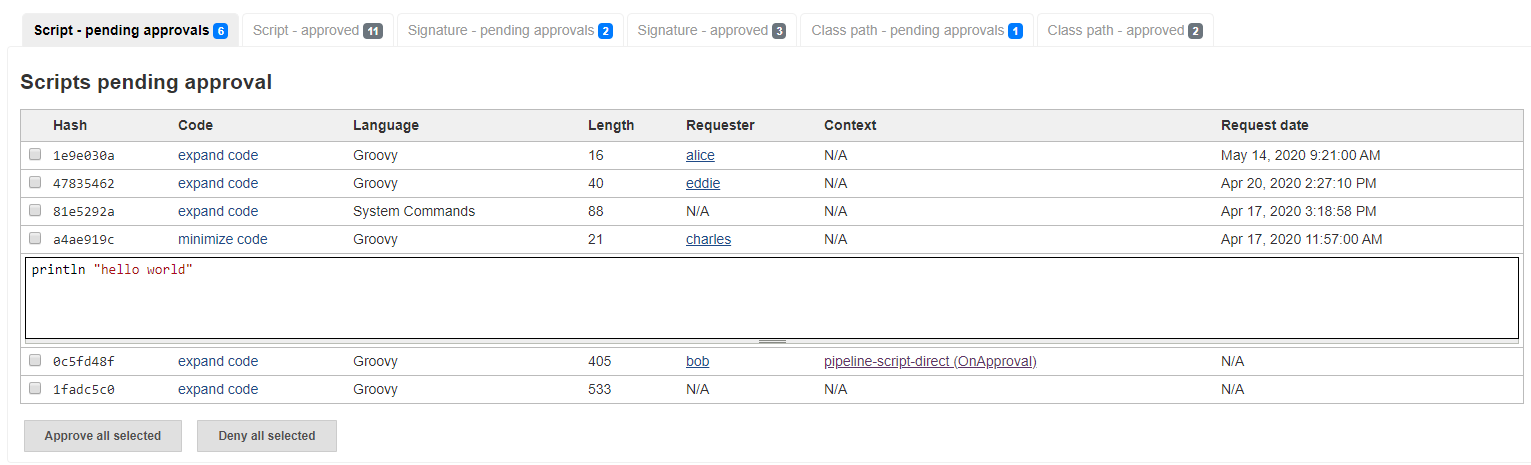
During the hackfest Wadeck Follonier redesigned the script approval interface in the Script Security Plugin. The new UI allows viewing the list of approved scripts, shows the last access timestamp, and allows managing the approvals individually. Before, it was not possible to do it from the Web interface. Once the pull request is released, the feature will become available to Jenkins users.

Other UI improvements
In addition to the major improvements listed above, there were also many smaller patches in the Jenkins core and various plugins. You can find a full list of contributions to the user interface here, some important improvements:
-
Improved navigation in the Credentials plugin.
-
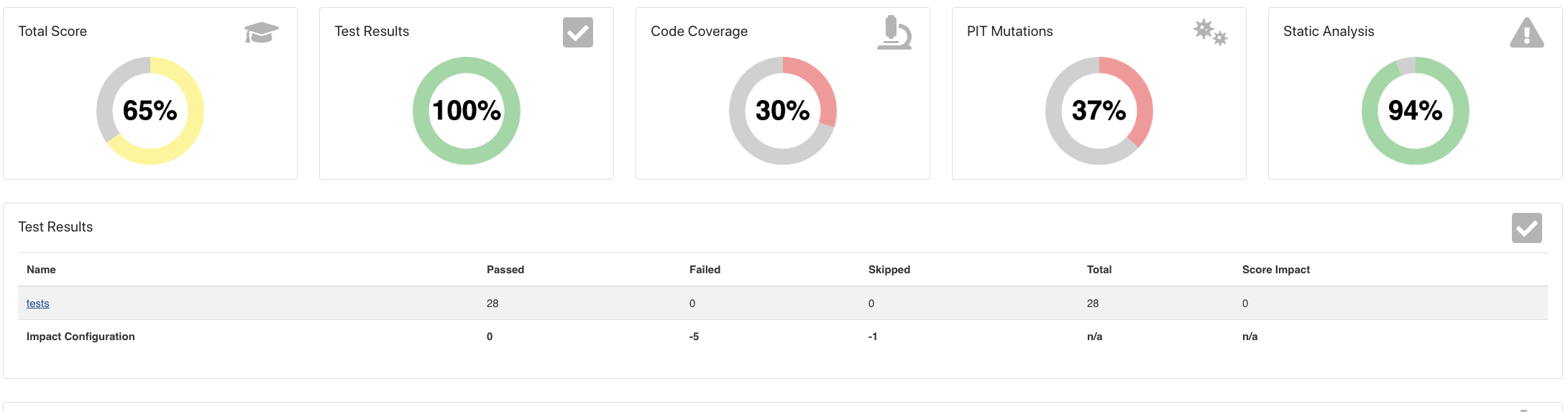
Support for wide screens in the Autograding plugin.
-
UI Improvements in the Folder-based Authorization Strategy plugin.
-
Improved Fingerprint listing in the Jenkins core

Contributing
We invite Jenkins users and contributors to join the effort and to improve the user interface together. The Jenkins project gradually adopts modern frontend stacks (JavaScript, React, Gatsby, Vue.js, etc.) and design methodologies. For example, see the presentation about beautifying the UI of Jenkins reporter plugins by Ullrich Hafner. It is a great opportunity for frontend developers to join the project, share their experiences, experiment with new technologies, and improve the Jenkins user interface and user experience. Join us!
See this page for more information about contributing to the Jenkins codebase. If you want to know more, join us in the Jenkins User Experience SIG channels.